COLUMN
CSSグリッドレイアウトとフレキシブルボックスとBootstrap



Webデザインの技術やトレンドの変化はとても早く、常にそれを取り込んでいこうとするとそれなりに大変です。
今回の記事では、Webデザインのここ数年のコーディング手法について調べると出てくる「CSSグリッドレイアウト」と「フレキシブルボックス」、「Bootstrap」について、実際にそれぞれ使用してみて、思うことを記してみたいと思います。
まず、「CSSグリッドレイアウト」についてですが、最も新しい技術で、DTPの組版レイアウトのように仮想のレイアウトグリッドを設定して、そのグリッドの任意の位置にコンテンツを表示させるという方法です。これは最新のWebブラウザで表示ができるようになったものです。
良いところは、非常に柔軟かつ細かくレイアウトが行えること、また重ね合わせたりすることも簡単にできることろだと思います。特にInDesignやIllustratorを使われているデザイナーにとっては、一番馴染みやすいかもしれません。(とは言っても、実際のコーディング作業は、印刷物のデザイン作業とは全く異質で、決して簡単にすぐにできるという意味ではありません。あくまでも考え方として馴染みやすいのではないかという意味です。)
悪いところは、とにかくできたばかりの技術ですので、この技術に対応したWebブラウザが少ないということに尽きます。WindowsのInternet Explorerはバージョン11はある程度対応しているようですが、11以前はほぼ全滅です。AppleのSafariやGoogle Chrome、Firefoxなどはほぼ対応しています。
大変残念なことにInternet Explorerのシェアはまだそれなりに大きいため、CSSグリッドレイアウトをフル活用したサイトはかなり工夫をしないとInternet Explorerで見たときには表示が崩れていたり、正しく表示されない可能性があります。
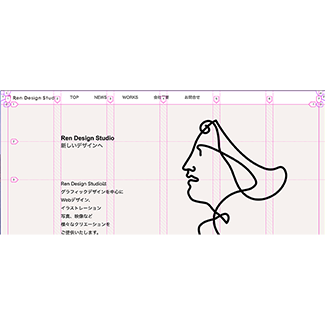
このRen Design StudioのサイトもCSSグリッドレイアウトを全面的に使っていますので、 SafariやFirefox、Chrome、Edgeのそれぞれ最新版で見て欲しいと思います。スマートフォンやタブレット端末からであれば問題なく表示されているはずです。
余談ですが昔、GoLive CyberStudioというアプリがありました。後にAdobe GoLiveとなりました。GoLiveとは別にAdobeはMacromedia Dreameaverを手に入れて現在のAdobe Dreamweaverになり現在に至っていますので、GoLiveは無くなりましたが、このGoLiveは「レイアウトグリッド」という独自機能でWebをDTPアプリのようにドラッグ&ドロップでレイアウトできるアプリでした。当時はテーブルタグを大量生成して無理やりレイアウトを行うというものでしたが、CSSグリッドレイアウトは、W3Cが2017年12月14日に勧告したCSS Grid Layout Module Level 1というものにまとめられた書き方で、HTMLソースコードは非常にシンプルなものになりますので、Webの最初の理念であるHTMLは構造を記述するという部分がかなり実現されていると思います。
次に「フレキシブルボックス」ですが、これも比較的新しいです。簡単に表すと、コンテンツのボックスを横並びにしてレイアウトを行うというもので、いろいろなパラメータを書き足すことで様々なデザインを行うことができます。
良いところは、比較的多くのブラウザで表示可能な点です。これが決め手で私たちが最近作るWebサイトはこの手法を使うことが多いです。
悪いところは、CSSグリッドレイアウトよりも自由度が低い気がするところです。微妙な位置調整や重ね合わせたりしたい場合、直感的には行えず、いろいろ考えないとやりにくいです。
そして、「Bootstrap」です。これはTwitter社が元々作成したCSSのライブラリです。レスポンシブ対応でスマートフォンとパソコンとのレイアウトの切り替えを1ソースで実現しつつ、最新のデザインのトレンドも盛り込まれていることもあり、私たちも数年前までこれをメインで使っていました。今でもBootstrap 4として主流の1つだと思いますが、Bootstrap 3から4になったときにソースの記述方法がそれなりに変わり、覚え直さないといけない部分が多く、私たちはこれの変わりにフレキシブルボックスとCSSグリッドレイアウトに移行しました。
また別の機会に別の視点でこのテーマで記事を書きたいと思います。
2020年4月1日
文 : 東郷 洋

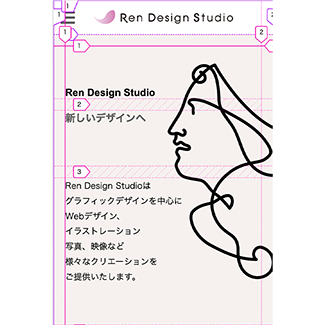
CSSグリッドレイアウト:スマートフォン用レイアウト

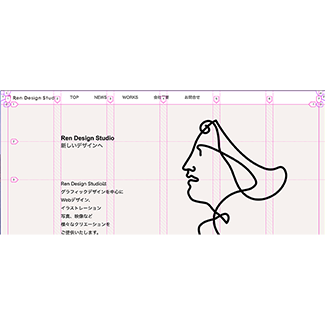
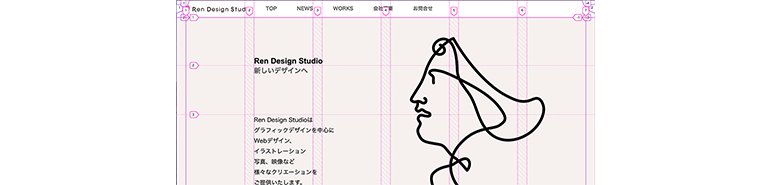
CSSグリッドレイアウト:パソコン用レイアウト

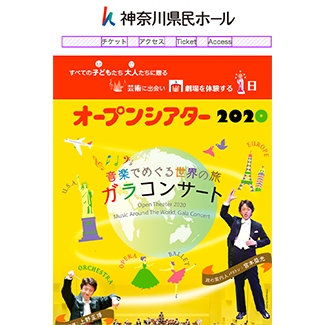
フレキシブルボックスを使ったレイアウト:スマートフォン用レイアウト(神奈川県民ホールオープンシアター2020特設サイト)

フレキシブルボックスを使ったレイアウト:パソコン用レイアウト(神奈川県民ホールオープンシアター2020特設サイト)
